Si tienes un negocio y quieres ofrecer tus productos o servicios en internet, necesitas definitivamente saber como crear una página web.
Te estás dando cuenta de que, si bien usar Internet es una tarea bastante sencilla, diseñar, construir y crear una página web parece bastante complicado.
Quieres que se vea bien. Quiere que sea fácil de usar. Quieres que la gente pueda encontrarla en Google. Quieres que realmente te ayude a convertir visitantes en clientes… Pero, ¿cómo haces todo eso? Y lo que es más importante, ¿cómo lo haces bien?
Nuestra Guía definitiva sobre como crear una página web te guiará a través del proceso de obtener un sitio web paso a paso:
- Lo que necesitas saber para empezar
- Cómo crear tu sitio web
- Cómo diseñar un sitio web personalizado en 7 pasos
Lo que necesitas saber para comenzar:
Aprende quién es quién en el mundo del diseño y desarrollo web
Cuando diseñas un logotipo para tu marca, es bastante fácil contratar a una persona para que haga el trabajo y que salga genial. Ese no es necesariamente el caso al crear tu página web. Si bien existen personas o agencias que ofrecen una solución integral, no es improbable que termines trabajando con más de una persona en tu aventura para crear un sitio web. Estos son algunos de los personajes que puedes encontrar en su viaje:
Los diseñadores web son, bueno, diseñadores. Toman sus ideas y las convierten en una maqueta bonita (o genial) que muestra cómo se verá tu futuro sitio web. Esto normalmente se hace en Adobe Photoshop o un programa de gráficos de tipo similar.
Los diseñadores de UX (experiencia de usuario) o UI (interfaz de usuario) se enfocan en cómo tu diseño de diseño impacta a sus usuarios. Por ejemplo, te ayudarán a decidir dónde colocar los botones para que más personas hagan clic en ellos o cómo estructurar su navegación para que tu sitio fluya de la mejor manera posible. (Hay una diferencia entre UX y UI. Este artículo lo explica bien). A menudo, hay una superposición entre los diseñadores de UX/UI y los diseñadores web; Si estás buscando ahorrar dinero, no debería ser demasiado difícil contratar a un profesional independiente que tenga ambos conjuntos de habilidades .
Los desarrolladores web, a veces también llamados ingenieros o programadores, son personas mágicas que han aprendido a hablar con la computadora. Toman la maqueta bonita (o ruda) que hizo tu diseñador y la traducen a un lenguaje de codificación para que pueda mostrarse en la web. Para complicar aún más las cosas, existen muchos lenguajes de codificación diferentes y la mayoría de los desarrolladores se especializan en uno o unos pocos.
Los desarrolladores front-end se especializan en las cosas que vemos cuando miramos un sitio web (por ejemplo, renderizar imágenes, texto, animaciones, menús desplegables, diseño de página, etc.).
Los desarrolladores de back-end, por otro lado, se especializan en lo que sucede detrás de escena y son necesarios si tu página web necesita comunicarse con una base de datos. (Si vas a tener un carrito de compras, perfiles de usuario o deseas poder cargar cualquier contenido por tu cuenta, necesitarás una base de datos).
Los especialistas en SEO, los estrategas de contenido y los redactores de textos o contenido también pueden ser expertos a los que desees consultar mientras construyes tu sitio web. Pueden ayudarte a descubrir qué debe incluirse en tu sitio para ayudar a las personas adecuadas a encontrarlo (a través de los motores de búsqueda) y decidir comprar una vez allí.
Adquirir un nombre de dominio y hosting

Al igual que si estuvieras abriendo un negocio físico, lo primero que debes hacer cuando estás creando una página web es alquilar una ubicación.
El alojamiento web es el espacio físico donde vivirán los activos de tu sitio web. Todas esas imágenes, texto y bases de datos en realidad requieren un servidor físico para alojarlos. Si bien puedes comprar uno propio y ponerlo en su oficina/casa/garaje, la gran mayoría de las personas y empresas alquilan un espacio de alojamiento a través de una empresa. El alojamiento (como el alquiler) generalmente se paga mensualmente. Para la mayoría de las empresas, estará en el rango de $5 usd a $20 usd por mes, pero podría ser mucho más alto si tienes grandes necesidades de datos. Aquí hay una lista de empresas de alojamiento web recomendadas, pero es posible que desees consultar con tu desarrollador web antes de comprar (ya que pueden tener un proveedor preferido).
Tu nombre de dominio es lo que la gente escribe en su navegador para llegar a tu sitio (por ejemplo, guiasymedios.com). Por lo general, es el nombre de tu empresa. Para obtener un nombre de dominio, lo registras con un registrador de dominios. Tendrás que pagar una pequeña tarifa (generalmente menos de $10/año) para comprar y conservar el nombre. La mayoría de los servicios de alojamiento también sirven como registradores de dominios; esa es generalmente tu mejor apuesta, ya que será la más fácil de configurar.
Finalmente, deberás apuntar tu nombre de dominio a tus servidores, lo que básicamente le dice a Internet que cuando alguien escribe tu dominio en su navegador, debe buscar en este almacén del servidor para encontrar las imágenes y el texto correctos para mostrar.
Si bien este proceso no es complicado, puede ser confuso. Este es un paso que puedes intentar hacer tu mismo (el equipo de soporte de tu servidor web o registrador de dominio puede ayudarte), pero también es algo que tu desarrollador web puede ayudarte a hacer fácilmente.
Piensa en la estructura y reúne el contenido para crear tu página web

Tu diseñador o desarrollador web no escribirá la página acerca de en tu sitio web ni tomará fotos de tus productos para su tienda. Vas a tener que proporcionar todo el contenido, así como proporcionar la estructura general del sitio.
Para la estructura, querrás pensar en qué páginas necesitas, las más comunes incluyen:
- Página principal
- Acerca de la página y/o página de contacto
- Blog
- directorio de productos
- Páginas de productos individuales
- Términos y condiciones
- Galería
- Landing pages/páginas de marketing para promociones
Cada uno de estos tipos de páginas deberá diseñarse y cada una deberá tener contenido.
No necesariamente necesitas tener el contenido finalizado en esta etapa del proceso, pero sí debes tener una idea de qué contenido deseas en tu sitio y un plan sobre cómo lo obtendrás. ¿Necesitas reservar tiempo para escribir una copia (o contratar a alguien para que lo haga por ti)? ¿Deberías contratar a un fotógrafo para que tome fotos de productos? Deberás proporcionar todas las imágenes personalizadas (como tu logotipo o fotos de tu equipo) para el sitio, pero un diseñador web probablemente pueda ayudarte a obtener imágenes de stock si lo deseas.
¿Qué son las imágenes de stock? (Y cómo usarlas correctamente). ->
Consejo profesional: tu diseñador (especialmente si tiene experiencia en UX/UI) puede tener algunas ideas geniales para el contenido y la estructura en las que no ha pensado. Es probable que valga la pena tener una discusión con ellos al principio del proceso.
Determina qué funcionalidad necesitas
Cuando alguien visita tu sitio web, ¿qué quieres que suceda? ¿Están simplemente recibiendo información sobre su producto o servicio, como un número de teléfono o un horario de apertura? ¿Necesitan poder comprar bienes? ¿Su objetivo principal es leer artículos de blog o aprender una habilidad? ¿Están llenando un formulario para una cotización? ¿Deberían poder crear perfiles de usuario y cargar su propia información?
Tus necesidades de funcionalidad determinarán cómo crear tu página web y desarrollarla y con quién necesitas trabajar. También tendrán un gran impacto en tu presupuesto, por lo que deberás resolverlo para obtener cotizaciones precisas.
Comprende qué es un CMS y decide si necesitas uno
Un CMS (Content Management System) es una base de datos y una aplicación web. Esencialmente, permite a los usuarios (como tú y tus colegas/empleados) cargar contenido para ir a diferentes partes de tu sitio. Si deseas poder editar texto regularmente o cambiar fotos en tu sitio web y no sabes codificar, ¡necesitarás un CMS!
Hay muchas opciones de CMS por ahí. Hay fantásticas opciones listas para usar para casos de uso común (por ejemplo, WordPress para blogs, Shopify para alojar un sitio de comercio electrónico, Six para crear un perfil). Pero si necesitas una funcionalidad avanzada (como si estuvieras esperando construir el próximo Facebook o UBER), tendrás que desarrollarlo a medida.
Cómo crear una página web
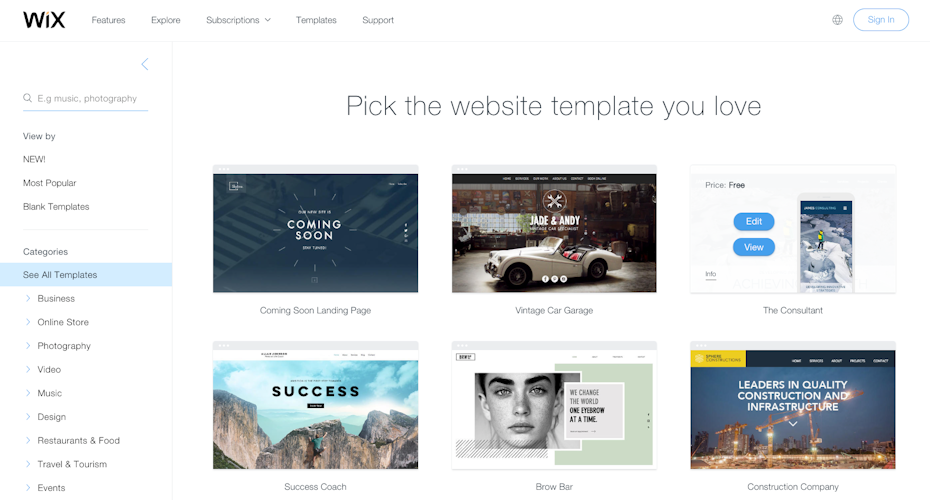
Sitios de plantilla y constructores
Las plataformas de plantillas web predeterminadas han explotado en popularidad en la última década. Probablemente hayas oído hablar de al menos un par de ellas. Los nombres populares incluyen: Squarespace, Shopify, Wix y Weebly. Cada uno tiene su propia especialidad (por ejemplo, Shopify se enfoca en sitios de comercio electrónico) y su propio conjunto de plantillas entre las que puedes elegir.

Ventajas :
- Opción de menor costo
- Todos son CMS que te permitirán controlar lo que hay en tu sitio.
Inconvenientes :
- Está limitado a sus plantillas y algunas opciones de personalización (por lo que tu sitio se verá como muchos otros, no necesariamente tendrás una marca y no tendrás mucho control sobre la funcionalidad)
Contrata freelancers para una solución personalizada
Si deseas tener más control sobre el aspecto y la funcionalidad de tu página web, lo mejor que puedes hacer es contratar a uno o más trabajadores independientes para que te ayuden a crearla. Esto es excelente para obtener exactamente lo que necesitas a un costo justo, pero probablemente requerirá que seas más práctico.
Recomendamos buscar a través de perfiles de diseñadores para encontrar a alguien cuyo estilo coincida con lo que tenías en mente.
Ten en cuenta que es posible que debas contratar tanto a un diseñador como a un desarrollador para tu proyecto, aunque hay algunos trabajadores independientes que hacen ambas cosas. Asegúrate de aclarar desde el principio para que puedas presupuestar (tanto el tiempo como el dinero) en consecuencia.
Ventajas :
- Obtén exactamente el aspecto y la funcionalidad que deseas
- Costos razonables (aunque obviamente depende del freelancer y de tus necesidades específicas)
Inconvenientes :
- Es posible que debas contratar a varias personas (diseñador web, diseñador de UX/UI, desarrollador)
- Requiere más tiempo y aportes de tu parte
Contratar diseñadores freelance para una solución híbrida
Si deseas una apariencia personalizada, pero no quieres invertir en un desarrollo completamente personalizado, ¡estás de suerte! Es posible comenzar con una solución de plantilla lista para usar y personalizarla con tu propia plantilla única.
Una de las opciones más populares para esto es construir un sitio web en WordPress . Si bien comenzó como una plataforma de blogs, WordPress se ha convertido en el CMS más popular en todo Internet (impulsando aproximadamente el 30% de todos los sitios). Es completamente personalizable y puede crecer con tu negocio. Existen miles y miles de plantillas, pero también es posible crear la tuya propia, lo que la convierte en la solución híbrida perfecta.
Puedes contratar a un diseñador de temas de WordPress para crear un sitio web hermoso, único y de marca, y usar WordPress para potenciar la funcionalidad de la base de datos de back-end.
Ten en cuenta que esto también es posible con varios otros sitios de plantillas (por ejemplo, puedes crear plantillas personalizadas o modificar las existentes para Shopify o Squarespace ), por lo que si prefieres usar una de esas plataformas, esa también es una opción. Ten en cuenta que en cualquiera de estos casos, el diseño aún debe traducirse a código, así que asegúrate de preguntar si tu diseñador puede hacerlo, o tendrás que contratar a un desarrollador.
Ventajas :
- Te permite tener una funcionalidad más avanzada (que viene integrada con plataformas como WordPress o Shopify) a un costo menor.
- Obtendrás un diseño personalizado para que tu sitio sea hermoso y con identidad de marca.
Inconvenientes :
- Es posible que debas contratar tanto a un diseñador como a un desarrollador.
Contrata una agencia para una solución integral personalizada
Las agencias de diseño y desarrollo web son expertas en lo que hacen. No solo podrán guiarte para ayudarte a tomar las decisiones correctas, sino que también podrán llevarte desde la estructura alámbrica hasta el sitio completamente desarrollado. Por supuesto, todo eso tiene un costo premium. Esta es una excelente opción para empresas con necesidades complejas o para quienes el costo es un problema menor.
Ventajas :
- Menos dolores de cabeza; estás trabajando con expertos que te guiarán a través de todo el proceso.
Inconvenientes :
- Es probable que pagues un alto precio.
Cómo diseñar un sitio web personalizado
1. Determina lo que necesitas y contrata a un diseñador
¿Tienes tu nombre de dominio resuelto? ¿Sabes qué funcionalidad necesitas? ¿Una lista de las páginas que deseas diseñar? ¿Tienes un plan para recopilar todo el contenido personalizado que necesitas para completar tu sitio web?
¡Increíble! Es hora de contratar a un diseñador. Para encontrar el correcto, querrás buscar en las carteras. Piensa en la personalidad de tu marca y determina si el diseñador es una combinación estilística. (Por ejemplo, ¿quieres algo vanguardista y moderno o divertido y juguetón?) Por lo general, es una buena idea buscar diseñadores que tengan experiencia en tu industria, o con el tipo específico de sitio que estás buscando. Si eres fotógrafo(a), busca diseñadores que tengan galerías en su portafolio, si vendes productos, busca uno que tenga experiencia con otras empresas de comercio electrónico.
2. Comienza con wireframes (marcos de referencia)
No emprenderías un viaje por carretera a través del país sin un mapa. Del mismo modo, no deberías empezar a diseñar tu sitio web sin wireframes. Los wireframes son básicamente planos que muestran dónde vive tu navegación, dónde tendrás imágenes, dónde van los botones CTA, etc.
Comenzar con wireframes simplificará el resto del proceso. Tu diseñados y tú pueden discutir la estructura y realizar cambios en lo que aparentemente son dibujos lineales en lugar de complicadas maquetas de Photoshop. Esto ahorra tiempo y dinero a todos.
Debes hacer wireframes para todos tus principales tipos de página (por ejemplo, tu página de inicio, listados de productos, artículos de blog, etc.).
3. Diseña la apariencia-cómo crear una página web

Tu página web es el hogar de tu marca en línea. Como tal, tus decisiones de diseño (desde las fuentes hasta los colores y el estilo) deben basarse en esa identidad de marca. Si tienes una guía de estilo de marca, envíala a tu diseñador. Si no lo hace, proporciónales:
- Tu logo
- Los colores de tu marca (códigos hexadecimales exactos si es posible)
- Una lista de fuentes
- Cualquier otra solicitud de estilo (por ejemplo, «divertido y amigable» u «oscuro y lujoso»)
También es una gran idea enviar algunos ejemplos cuidadosamente seleccionados de sitios que te gustan, con una oración o dos explicando por qué te gustan.
Con esta información, el diseñador irá y hará lo suyo. Por lo general, comenzarán con lo que tu digas que es la página más importante (para muchos, esta es la página de inicio, pero no siempre lo es).
Cuando regresan con una primera propuesta, es tu turno de dar tu opinión. Ten en cuenta tu reacción emocional inicial al diseño, pero resiste la tentación de responder durante al menos 24 horas. Deseas darte tiempo para digerir y probablemente deberías mostrárselo a otras partes interesadas para obtener su opinión también. Cuando brindes retroalimentación, asegúrate de que sea específica y clara.
Dependiendo de tu acuerdo con el diseñador, puedes pasar por varias rondas de comentarios para llegar a un diseño final.
4. Crea plantillas para todas las páginas
Una vez que hayas finalizado la apariencia de tu página más importante, y suponiendo que tengas esquemas para todos tus tipos de página, debería ser bastante simple obtener prototipos de diseño para todas sus páginas. Es posible que haya algunas cosas pequeñas que deban ajustarse, pero en este punto, es de esperar que tú y tu diseñador estén en la misma página y hablen el mismo idioma.
Suponiendo que tu diseñador no sea también su desarrollador, en este punto deberían proporcionarle archivos de imágenes en capas que puedes llevar a tu desarrollador. (El estándar de la industria son los archivos de Adobe Photoshop , aunque Sketch se está volviendo cada vez más popular).
5. Trabaja con un desarrollador para codificar tu diseño

Al contratar a un desarrollador web, deseas centrarte en la funcionalidad. Deberías poder decirle a un desarrollador lo que quieres, y él debería poder explicarte (en un lenguaje claro que entiendas) cómo lo harán posible.
Si necesitas un CMS, asegúrate de que te digan qué plataforma están usando o te muestren qué y cómo tendrás control sobre cualquier cambio que desees realizar en el futuro.
Ten cuidado si no te hacen muchas preguntas. Eso es generalmente una señal de que no están pensando en todos los diferentes pasos involucrados en el proceso.
Al igual que con los diseñadores, después de informarles, los desarrolladores crearán un prototipo. Te enviarán un borrador y puedes jugar con él y dar tu opinión.
6. Completa todo el contenido
Tienes un sitio web en pleno funcionamiento. ¡Increíble! Ahora es el momento en que debes completar todo tu contenido, desde fotos de empleados o productos hasta titulares y texto del cuerpo.
Dependiendo de tus objetivos, puede valer la pena contratar a un especialista en contenido o SEO para que te ayude con el texto (pueden ayudarte con la clasificación de la página y también con el lenguaje que establece el tono adecuado para que los visitantes se conviertan en clientes) o un fotógrafo profesional (especialmente si estás vendiendo productos).
7. Haz pruebas de usuario
Antes de lanzar oficialmente tu página web, querrás que la mayor cantidad de personas posible lo prueben. Escucha cuando te den retroalimentación y hagan preguntas, pero resiste la tentación de ponerte a la defensiva.
Nuestra regla general en Guías y Medios cuando recibimos comentarios es que si dos personas diferentes (que no se han hablado entre sí) nos dan la misma opinión, probablemente estén en lo cierto.
¡Haz los ajustes finales que necesites y lanza tu sitio web!
¿Estás listo para crear el sitio web perfecto para tu negocio?
Mi pensamiento final es recordarte que un sitio web casi nunca es un proyecto único. Es algo que puede y debe evolucionar regularmente. Si necesitas un apoyo en diseño y desarollo web, Guías y Medios puede ayudarte. Contáctanos.
¡Ahora ve y crea un sitio web increíble!

